Tworzenie strony internetowej w HTML to podstawowa umiejętność, która otwiera drzwi do świata programowania i projektowania stron. Dzięki prostym znacznikom HTML możesz zbudować strukturę strony, dodać treści, a nawet podstawowe style. W tym poradniku dowiesz się, jak krok po kroku stworzyć swoją pierwszą stronę, unikając typowych błędów początkujących.
HTML to język znaczników, który pozwala na definiowanie elementów strony, takich jak nagłówki, teksty, obrazy czy linki. Wystarczy kilka podstawowych tagów, aby stworzyć działającą stronę internetową. W tym artykule pokażemy, jak prawidłowo zorganizować kod, dodać treści i połączyć HTML z CSS, aby strona wyglądała profesjonalnie.
Kluczowe wnioski:- Podstawowa struktura strony HTML składa się z tagów , ,
i . - W sekcji dodajesz treści, takie jak nagłówki, teksty, obrazy i linki.
- Do tworzenia linków używa się znacznika z atrybutem href.
- Stylizację strony można dodać za pomocą CSS, łącząc plik stylów przez tag w sekcji .
- Unikaj typowych błędów, takich jak brak zamknięcia tagów lub nieprawidłowe użycie znaczników.
Czym jest HTML i dlaczego warto go poznać
HTML to język znaczników, który służy do tworzenia struktury stron internetowych. Składa się z zestawu tagów, które definiują poszczególne elementy, takie jak nagłówki, akapity czy obrazy. Dzięki niemu możesz zbudować podstawową wersję strony, która będzie działać w każdej przeglądarce.
Nauka HTML to pierwszy krok w świecie programowania webowego. Jest to prosty i intuicyjny język, który pozwala zrozumieć, jak działają strony internetowe. Znajomość HTML przyda się nie tylko programistom, ale także osobom, które chcą samodzielnie zarządzać treścią na swoich stronach.
Jak przygotować środowisko do pisania kodu HTML
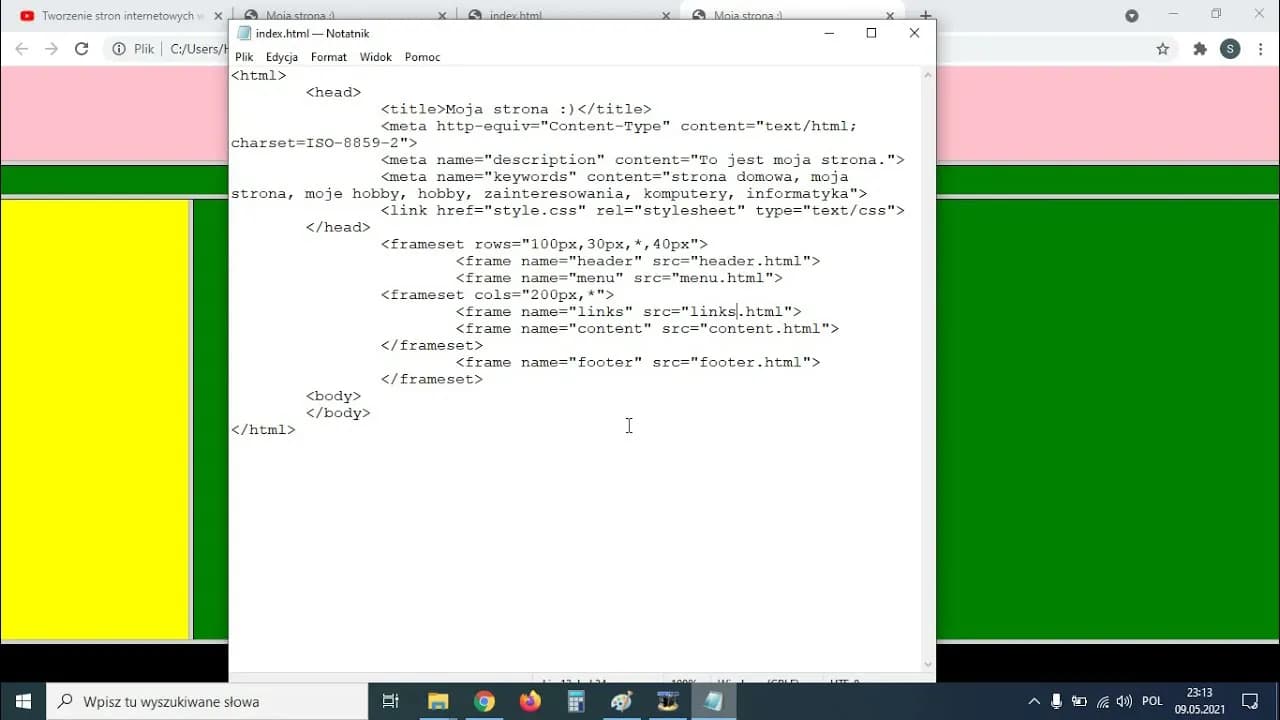
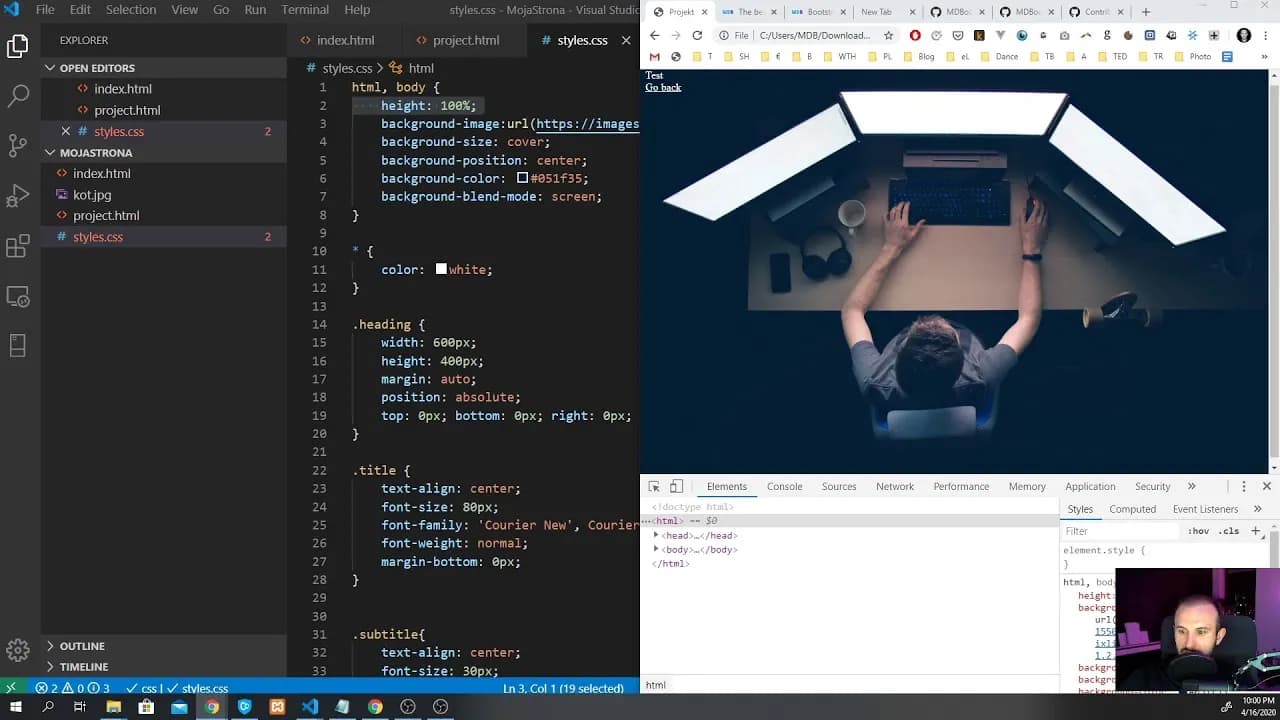
Do pisania kodu HTML wystarczy prosty edytor tekstu. Ważne, aby program oferował podświetlanie składni, które ułatwia czytanie i edycję kodu. Popularne edytory, takie jak Notepad++ czy Visual Studio Code, są darmowe i przyjazne dla początkujących.Po napisaniu kodu, musisz go przetestować w przeglądarce. Wystarczy zapisać plik z rozszerzeniem .html i otworzyć go w Chrome, Firefox lub innej przeglądarce. Regularne testowanie pozwala na szybkie wykrycie błędów i poprawienie działania strony.
Najlepsze edytory tekstu dla początkujących
Wybór odpowiedniego edytora tekstu może znacznie ułatwić naukę HTML. Oto kilka narzędzi, które są polecane dla początkujących:
- Visual Studio Code – darmowy edytor z bogatą biblioteką rozszerzeń.
- Notepad++ – lekki i prosty w obsłudze, idealny do podstawowych projektów.
- Sublime Text – szybki i wydajny, z możliwością dostosowania do własnych potrzeb.
- Atom – edytor open-source z wbudowanym menedżerem pakietów.
- Brackets – narzędzie stworzone z myślą o projektowaniu stron internetowych.
Czytaj więcej: Najlepsze plakaty z Predatorem: Gdzie je kupić i co wybrać?
Podstawowa struktura strony HTML – od czego zacząć
Każda strona HTML zaczyna się od podstawowej struktury, która składa się z kilku kluczowych tagów. Tag otacza całą zawartość strony, a wewnątrz niego znajdują się sekcje i .
W sekcji umieszcza się informacje o stronie, takie jak tytuł (
| Tag | Opis |
| Główny kontener dla całej strony. | |
| Zawiera metadane, takie jak tytuł i linki do stylów. | |
| Określa tytuł strony wyświetlany na karcie przeglądarki. | |
| Zawiera treść widoczną dla użytkownika. | |
| Pozwala na dodanie stylów CSS bezpośrednio w HTML. |
Jak dodać treść do strony – nagłówki, teksty i obrazy
Dodawanie treści do strony HTML jest proste dzięki podstawowym znacznikom. Nagłówki tworzy się za pomocą tagów do , gdzie oznacza najważniejszy nagłówek. Tekst umieszcza się w paragrafach, używając znacznika
, a obrazy dodaje się przez z atrybutem src wskazującym na plik.
Pamiętaj, aby używać nagłówków hierarchicznie – tylko raz na stronie, a pozostałe do podziału sekcji. Obrazy warto opisywać atrybutem alt, który poprawia dostępność strony i jest ważny dla SEO. Dzięki tym prostym zasadom Twoja strona będzie czytelna i profesjonalna.
Tworzenie linków i nawigacji na stronie
Linki to podstawa nawigacji na stronie. Tworzy się je za pomocą znacznika i atrybutu href, który określa docelowy adres. Możesz kierować użytkowników do innych stron internetowych (linki zewnętrzne) lub do sekcji na tej samej stronie (linki wewnętrzne).
Linki wewnętrzne są przydatne do tworzenia spisu treści lub menu. Wystarczy dodać atrybut id do elementu, do którego chcesz się odwołać, a następnie użyć go w href z poprzedzającym hashem (#). Dzięki temu strona staje się bardziej interaktywna i przyjazna dla użytkownika.
Stylizacja strony – podstawy CSS dla HTML
Stylizacja strony to kolejny krok po stworzeniu struktury HTML. CSS pozwala na zmianę kolorów, czcionek, marginesów i wielu innych właściwości. Plik CSS łączy się z HTML za pomocą znacznika w sekcji .
Możesz też dodawać style bezpośrednio w HTML, używając znacznika . Jednak zaleca się oddzielenie stylów od struktury strony, co ułatwia zarządzanie kodem. Dzięki CSS Twoja strona zyska spójny i atrakcyjny wygląd.
Najczęstsze błędy początkujących i jak ich uniknąć
Początkujący często popełniają błędy, które mogą wpłynąć na działanie strony. Jednym z nich jest brak zamknięcia tagów, co prowadzi do nieprawidłowego wyświetlania treści. Innym częstym problemem jest nieprawidłowe użycie znaczników, np. stosowanie Aby uniknąć błędów, zawsze sprawdzaj kod w validatorze HTML. Pamiętaj też o odpowiednim formatowaniu kodu – wcięcia i komentarze ułatwiają zrozumienie struktury. Dzięki tym praktykom Twoja strona będzie działać poprawnie na wszystkich urządzeniach. zakończ Po opanowaniu podstaw HTML warto poszerzać wiedzę o nowe technologie. CSS i JavaScript to naturalne kolejne kroki, które pozwolą na tworzenie bardziej zaawansowanych stron. W sieci znajdziesz wiele darmowych kursów i tutoriali, które pomogą Ci w rozwoju. Praktyka to klucz do sukcesu. Spróbuj stworzyć własne projekty, np. blog lub portfolio. Dzięki temu utrwalisz wiedzę i zdobędziesz doświadczenie, które przyda się w przyszłości. Pamiętaj, że nauka programowania to proces – ważne, aby czerpać z niego przyjemność. Tworzenie stron w HTML wymaga nie tylko znajomości podstawowych znaczników, ale także świadomości typowych błędów, które mogą wpłynąć na działanie strony. W artykule omówiliśmy najczęstsze problemy, takie jak brak zamknięcia tagów czy nieprawidłowe użycie atrybutów, oraz podaliśmy praktyczne wskazówki, jak ich uniknąć. Dzięki temu możemy tworzyć bardziej stabilne i profesjonalne strony. Rozwój umiejętności w HTML to proces, który warto wspierać praktyką i nauką nowych technologii. Wspomnieliśmy o znaczeniu CSS i JavaScript jako naturalnych kolejnych kroków po opanowaniu podstaw. Zachęcamy do tworzenia własnych projektów, takich jak blogi czy portfolio, które pomogą utrwalić wiedzę i zdobyć cenne doświadczenie. Pamiętajmy, że testowanie kodu w różnych przeglądarkach i korzystanie z narzędzi takich jak validator HTML to klucz do sukcesu. Dzięki tym praktykom możemy uniknąć błędów i tworzyć strony, które działają poprawnie na wszystkich urządzeniach.

Jak rozwijać umiejętności HTML – kolejne kroki
Jak uniknąć błędów i rozwijać umiejętności w HTML